
アドセンスに限らず、headタグ内に追記しようとすると、「閲覧できません」のようなエラーページが出ることがあります。
利用しているサーバーのセキュリティのせいかもしれないので、同様の症状が出る場合は試してみてください。
1.headタグとは
ざっくり言うとサイト全般の情報(メタデータ)的なのを入力するタグで、サイト自体には表示されません。検索エンジン用の情報を記載したります。
すみません僕も授業で習った知識しかないので、気になる人は調べてください。笑
まぁ今回大事なのは、外部への情報提供も担ったりするタグのため、サーバーのセキュリティが誤作動してしまう可能性がある。ということです。
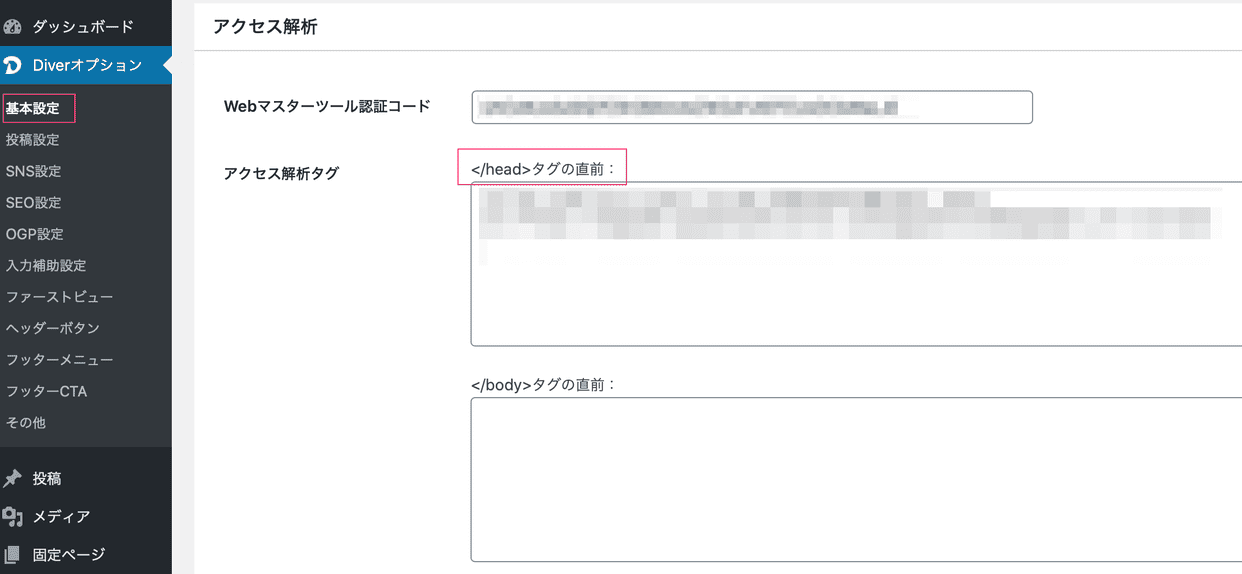
Diverでのheadタグ入力箇所
僕がDiverを使用しているため、Diverにおけるheadタグ入力箇所の紹介です。
Diverオプション→基本設定

今回はここにアドセンスコードを入力、保存した際、「閲覧できません」というエラーになってしまいました。
2.WAFをオフにすることで解決
調べてみると、どうやらWAFというWebサイト用セキュリティが誤(?)作動しているようでした。
1.WAFとは?
Web Application Firewallの略で、Webアプリケーションの脆弱性を利用した攻撃に対するセキュリティのことです。主に、Webサイトの改ざんなどを防いでくれるセキュリティ対策として有用です。
headタグ内にアドセンスコードなどを記述しようとした際、Webサイト改ざんの可能性ありということでブロックされた結果、「閲覧できません。」のようにエラーが出ていたということですね。
2.WAFを無効化する
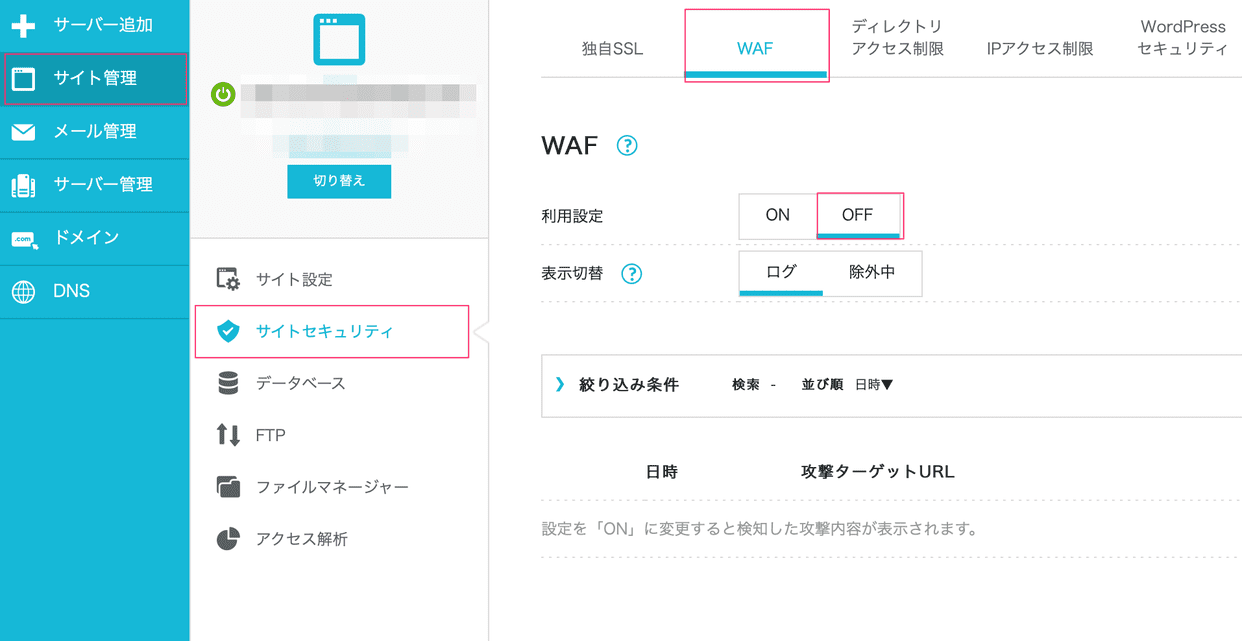
僕が使っているConoHa WINGで、WAFを無効化する方法をご紹介します。

ConoHaにログインし、「サイト管理」→「サイトセキュリティ」→「WAF」と進み、WAFの利用設定をOFFにします。
これで再度headタグ内のコードを入力してみてください。
3.WAFは多くのレンタルサーバーで実装済み
WAFはConoHa以外でもエックスサーバー 、カラフルボックス、ロリポップ、さくらサーバーなど、有名なサーバーであれば格安サーバーまでだいたい実装されています。もし同様の症状が出るようであれば、他のサーバーでもWAFを無効化してみてください。
3.まとめ
誤作動というより、きっちり仕事してくれた結果なんですが、ブログ製作中はWAF切っちゃってる方が都合いいかもしれないですね。
ちなみにこのWAFですが、プラグインをいじっている時もブロックされることがちょくちょくあります。そのときは同様にWAFを切ってみてください。
編集が終わり次第、WAFは有効化に戻して問題ありません。