今までははてなブログで別のブログを運営してきましたが、「とりあえず、これで。」はWordPressで作っていくことに決めました。
WordPressでブログを書くにあたり、有料テーマのDiverを使用することに決めたので、随時更新していくつもりです。
1.はじめに
Diverをダウンロードしたはいいけど、何から手をつければいいのかわらない!という方のために、初心者の僕が備忘録を兼ねて手順を残したいと思います。
色々調べながら設定やカスタマイズを続けていますが、実は先にアレをやっときゃ楽だった!ということもしばしば。
このページでは、僕がやってみて楽そうだと感じたカスタマイズ手順で記載しています。
ちなみにサーバー登録、Diverの導入は完了してる前提なので、完全にこれからWordPressを始める方は、サーバー契約からご覧ください。
おすすめ
・はてなブログなどからの移動希望の方
・Diverをダウンロードしたけど使い方がわからない方
2.プラグインを入れる
バックアップやセキュリティ関係もあるので、まずはプラグインを揃えましょう。
おすすめプラグインは僕が実際に入れているものです。
おすすめプラグイン
・WP Multibyte Patch(文字化け対策)
・SiteGuard WP Plugin(セキュリティ)
・Google XML Sitemaps(SEO)
・WebSub/PubSubHubbub(SEO)
・EWWW Image Optimizer(高速化)
・Table of Contents Plus(目次)
・Contact Form 7(問合せフォーム)
・Broken Link Checker(リンクチェック)
・Classic Editor(旧エディタ)
・AddQuicktag(時短)
・Autoptimize(高速化)
非推奨・不要
・AMP(高速化)
・All in One SEO Pack(SEO)
・Akismet Anti-Spam(スパム対策)
・WordPress Popular Posts(人気記事表示)
・TinyMCE Advanced(投稿拡張)
・PS Auto Sitemap(サイトマップ生成)
3.設定項目の確認
基本設定の項目を確認しておきます。
1.一般設定

キャッチフレーズは外したほうが良いというお話を聞いたので、空白にしています。
それ以外は基本設定のままです。
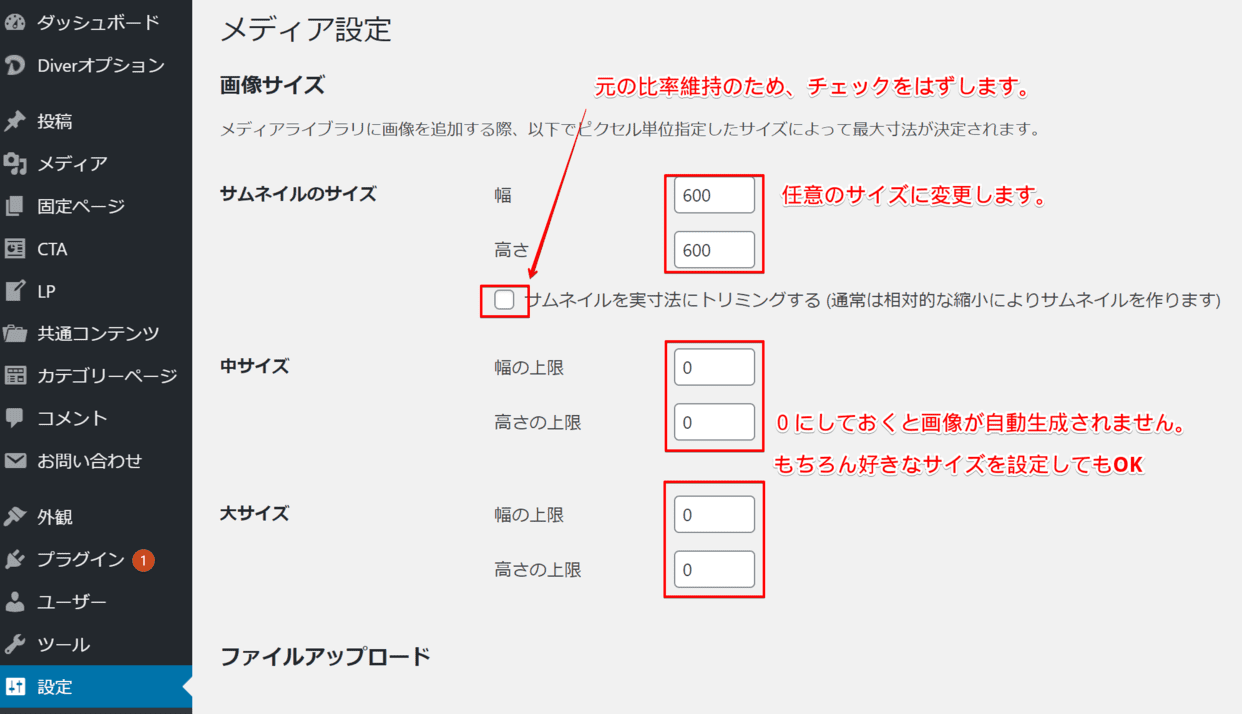
2.メディア設定
画像サイズのフォーマットを作る事ができます。

アップロードする画像は軽量化のためにも事前にサイズ調整しているため、僕はこのように設定しています。
サムネイル(アイキャッチ)画像の画質が荒い、一部が切れてしまってサイズが合わない・上手く表示されないといった問題の解決方法も【Diver】アイキャッチ画像がぼやける・サイズが合わず切れるときの解決方法で記載しています。
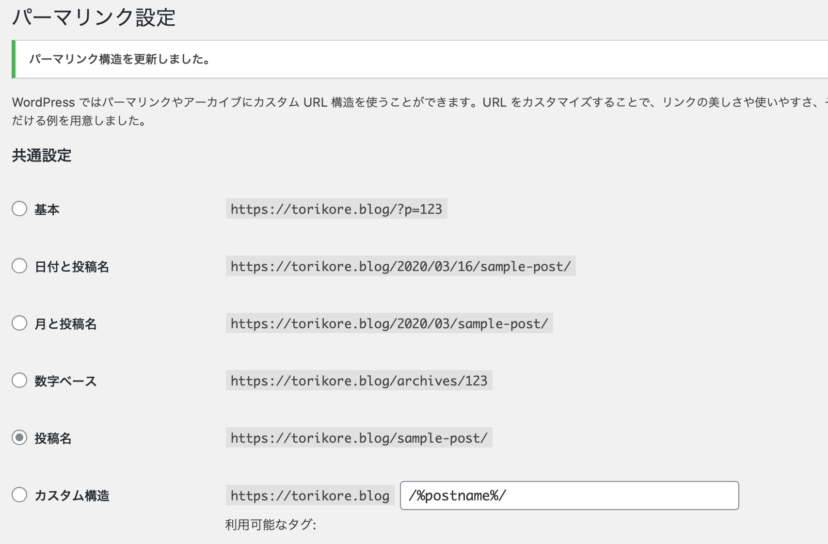
3.パーマリンク設定
記事ごとのURL設定についてです。深く考えず、図のように設定しましょう。
カスタムのpostnameを選択するだけです。
この設定をした上で、実際には投稿ページで個別にURLを設定する必要があります。
その際、日本語は使わず英数とハイフンのみで構成しましょう。

4.まとめ
以上が最低限やるべきことです。
これさえ終われば、まずは記事を6記事くらい書いてみましょう。
記事が無い状態だとサイトレイアウトもハッキリしないため、デザインのカスタマイズも進みません。