
WordPressのテーマ、Diverを使用していますが、アイキャッチ画像がぼやけるうえにスマホで見るとサイズが合わず、画像全体が表示されないという現象が初期段階から起こっていました。
設定変更だけで楽に解決できたので、同じく困っている方の参考になれば幸いです。
1.画像が荒い・サイズが合わない
アイキャッチ(サムネイル)画像がずっとぼやけていました。画質がめちゃくちゃ荒い。
しかもスマホで見てみると全体が表示されず、一部が切り取られていました。
(すみません、スクショ撮り忘れたまま修正したので画像ありません。)
目を引くためのアイキャッチが汚いと意味がないので、色々試してみることに。
2.解決方法その1
サクッと解決する方法と、ひと手間加えて根本的に解決+αする方法があります。
今回はサクッと解決する方法。5分かからないかもしれません。
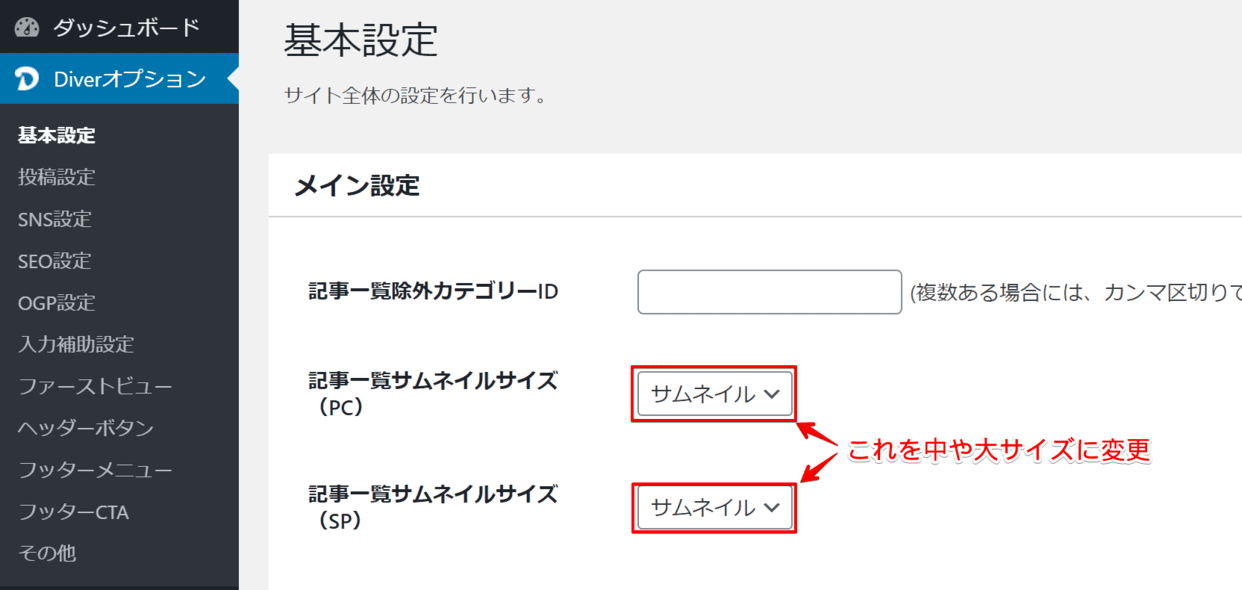
Diverオプションの設定変更
Diverオプションの基本設定を変更するだけで速攻解決します。

初期設定だと、「サムネイル」の規定画像サイズは最大幅150pxになっていて小さすぎる。
各々のメディア設定によるので一概には言えませんが、ここを中サイズ・もしくは大サイズに変更することで画像の荒さ・ぼやけが解消されます。
基本的にはこちらの方法でOKだと思いますが、サーバーの容量を極力確保したい場合は別の方法を取ります。
2.解決方法その2
ひと手間加えて根本的に解決+αを得る方法です。
僕はこの方法をとり、15分ほどで設定完了しました。
1.サイズ規定を変更する
こちらのパターンで進める場合、先ほどのサムネイルサイズは「サムネイル」を選択してください。
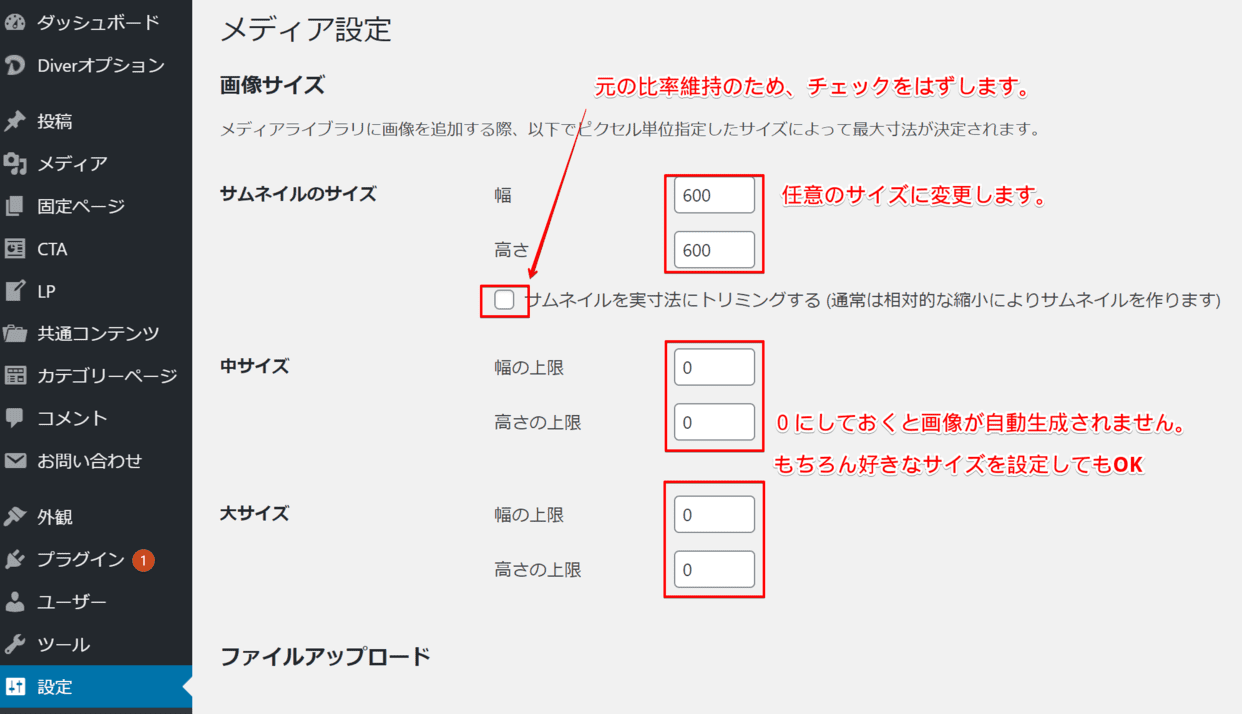
WordPressのメディア設定で「サムネイル」のサイズ規定を変更する方法。
プラグインを使って画像サイズを再生成するひと手間が必要ですが、ちょっとしたメリットも発生します。
・無駄ファイルの削減
・サイズリストの確保

設定→メディアからサムネイルのサイズを変更します。
僕は現状、iPhone11ProMaxの横幅ピクセル数1242pxの半分弱で600pxにしています。
「サムネイルを実寸法にトリミングする」はチェックを外しましょう。
2.画像サイズの再生成
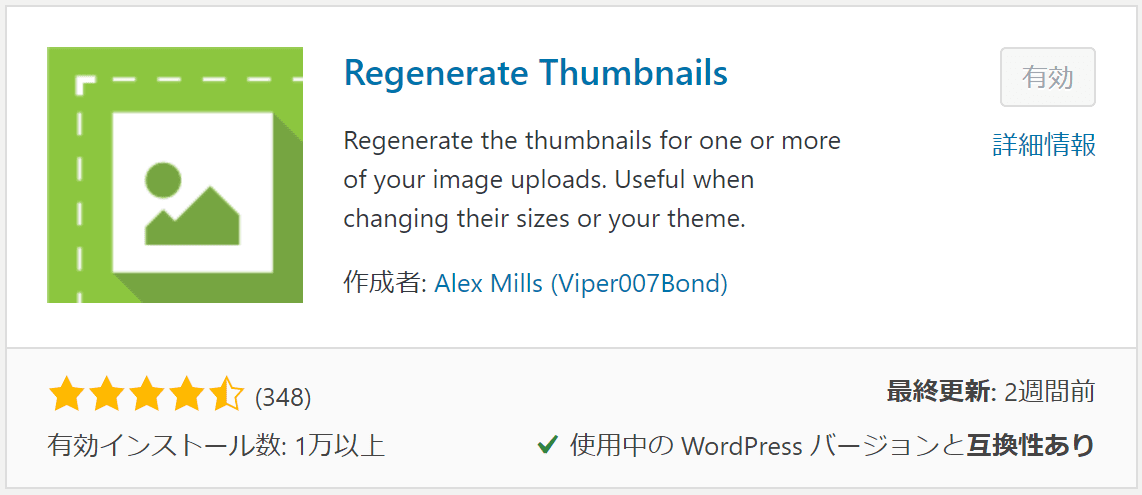
先ほど設定した画像サイズで再生成する必要があるためRegenerate Thumbnailsというプラグインを活用します。
これを実施しないと、新しくアップロードした画像にしか設定が適用されません。

Regenerate Thumbnailsをインストール→有効化します。

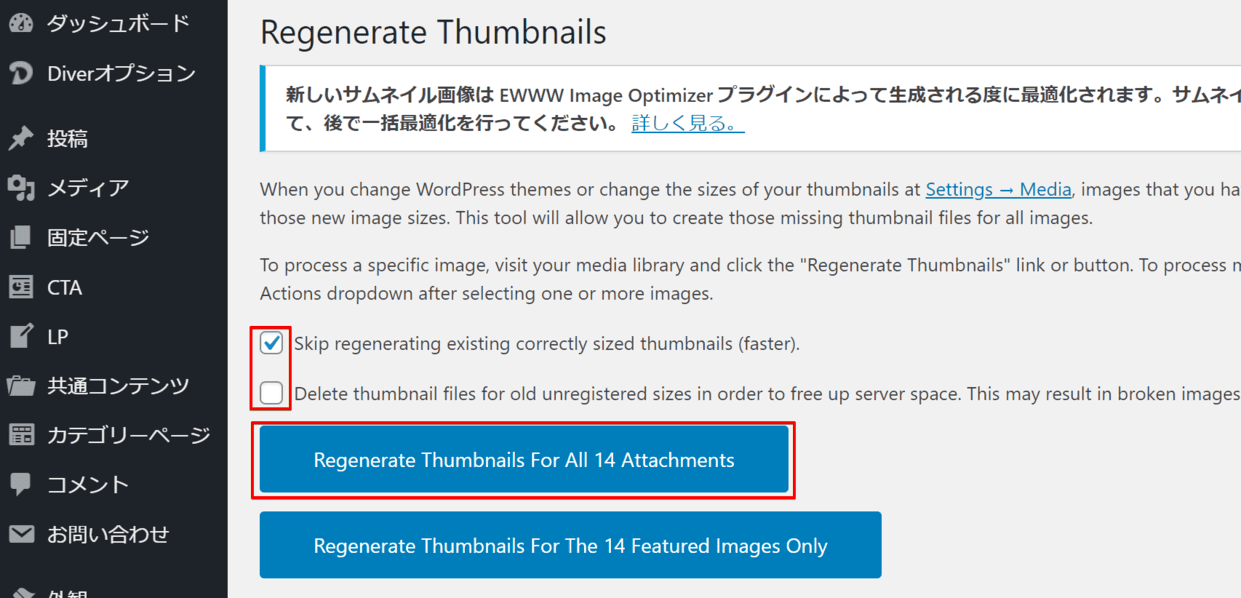
既に規定サイズの画像をスキップするか。古いサイズの画像を削除するか。のチェック欄ですが、下のボックスにチェックを入れると不具合の可能性があるため避けましょう。
上のボタンをクリックすると再生成が開始されます。
ちなみに下のボタンを押すとアイキャッチ画像(Featured Images)にのみ適用されます。
3.まとめ
以上で設定完了です。
あまり大きすぎるサイズを設定すると表示速度の低下に繋がるため、注意しましょう。
サーバー自体の速度をあげたい場合は、僕が使っているConoHaWING結構おすすめです。
![]()
![]()
















