アドセンスやアフィリエイトで稼ごうと思っている方、お問い合わせフォーム設置していますか?
お問い合わせフォームが必須かは置いといて、僕がアドセンス申請したときは設置していました。
そもそもお問い合わせフォームの無いブログは信用度に欠けると思いませんか?
Diver公式でも推奨されている、Contact Form 7がおすすめです。
1.インストール
インストールして有効化します。

管理画面→プラグイン→新規追加と進み、Contact Form 7をインストール、有効化します。
2.設定・カスタマイズ
設定をカスタマイズしましょう。Diver公式でもカスタマイズ例として記載されています。
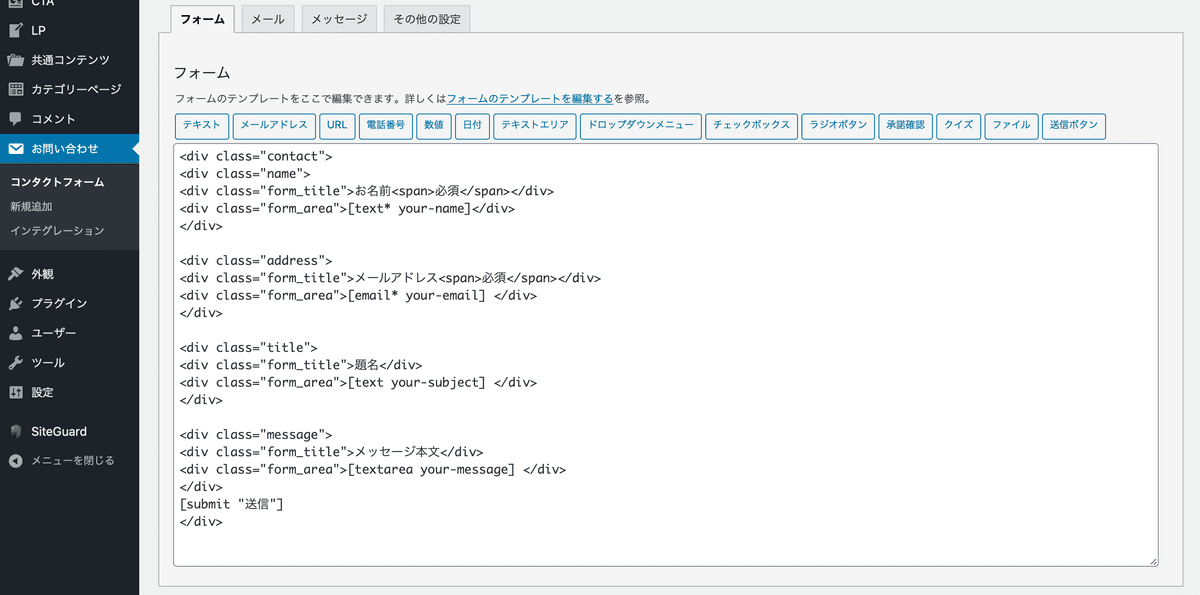
基本的に設定箇所は下図フォーム欄のみです。

このように、コードを入力します。
<div class="contact">
<div class="name">
<div class="form_title">お名前<span>必須</span></div>
<div class="form_area">[text* your-name]</div>
</div>
<div class="address">
<div class="form_title">メールアドレス<span>必須</span></div>
<div class="form_area">[email* your-email] </div>
</div>
<div class="title">
<div class="form_title">題名</div>
<div class="form_area">[text your-subject] </div>
</div>
<div class="message">
<div class="form_title">メッセージ本文</div>
<div class="form_area">[textarea your-message] </div>
</div>
[submit "送信"]
</div>こちらをコピーしてお使いください。
保存したら、画面上部にあるショートコードをコピーしておいてください。
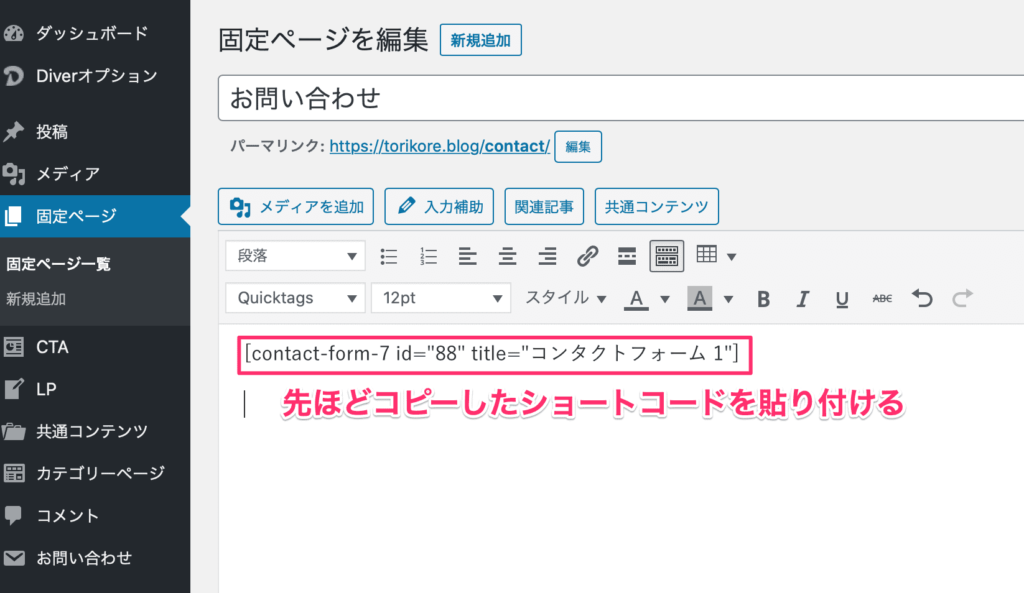
「contact-form-7 id="88" title="コンタクトフォーム 1"」のようなものです。
3.お問い合わせページ作成
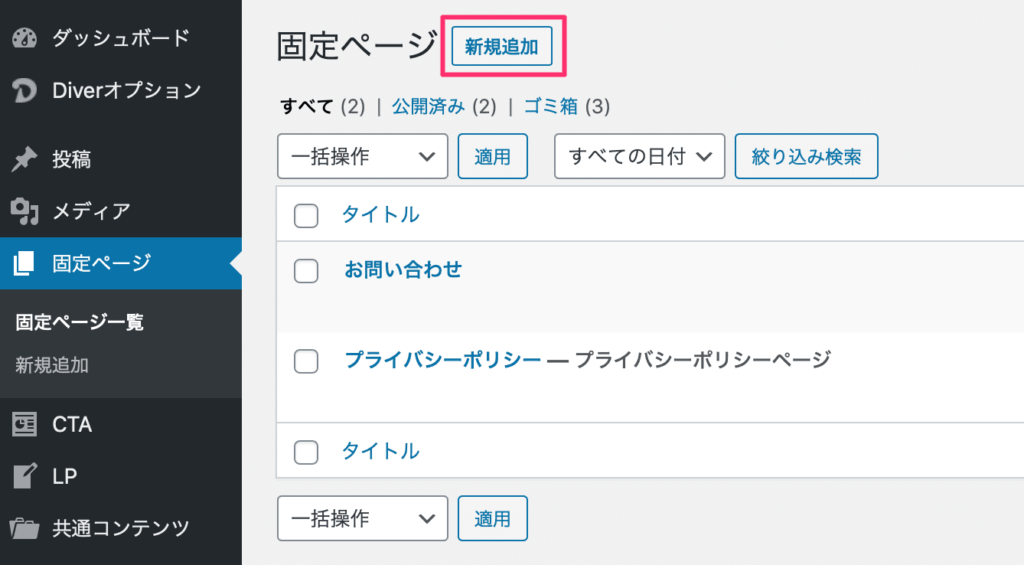
固定ページを利用して、お問い合わせページを作成します。

固定ページから新規新規追加をクリックして

先ほどコピーしたショートコードを本文に貼り付けるだけ。
問合せフォームはこれで完成なので、任意の場所に表示させましょう。
僕はフッターに表示しています。
4.フッターへの表示方法
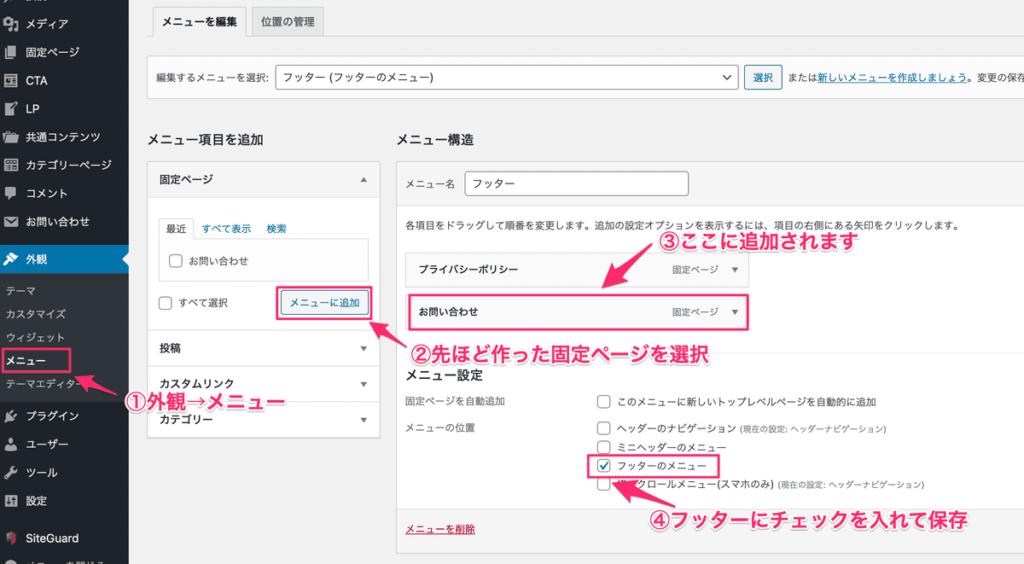
フッターへの表示方法です。プライバシーポリシーなどもここに表示している方が多いと思います。

- 外観→メニューをクリック
- お問い合わせページを選択
- メニュー構造に追加されます
- フッターにチェックを入れて保存
以上でフッターにメニューが追加されます。
5.終わりに
お問い合わせフォームも重要ですが、プライバシーポリシーの設置はアドセンス申請に必須です。
僕の文章コピペで使って頂いて大丈夫なので、同じくフッターに設置しましょう。