プロフィールページは、ブログを運営するにあたって初期段階で設定しておきたい項目です。
このブログ面白いな。と思ったらどんな人が書いてるか気になるし、アドセンスの申請時にもプロフィールページは評価対象に入っているともよく言われます。
今回はDiverでのプロフィール設置方法をご紹介します。
1.プロフィールをサイドバーに表示
Diverを使っているならプロフィールをサイドバーに表示するのはとても簡単です。ウィジェット設定をするだけ。
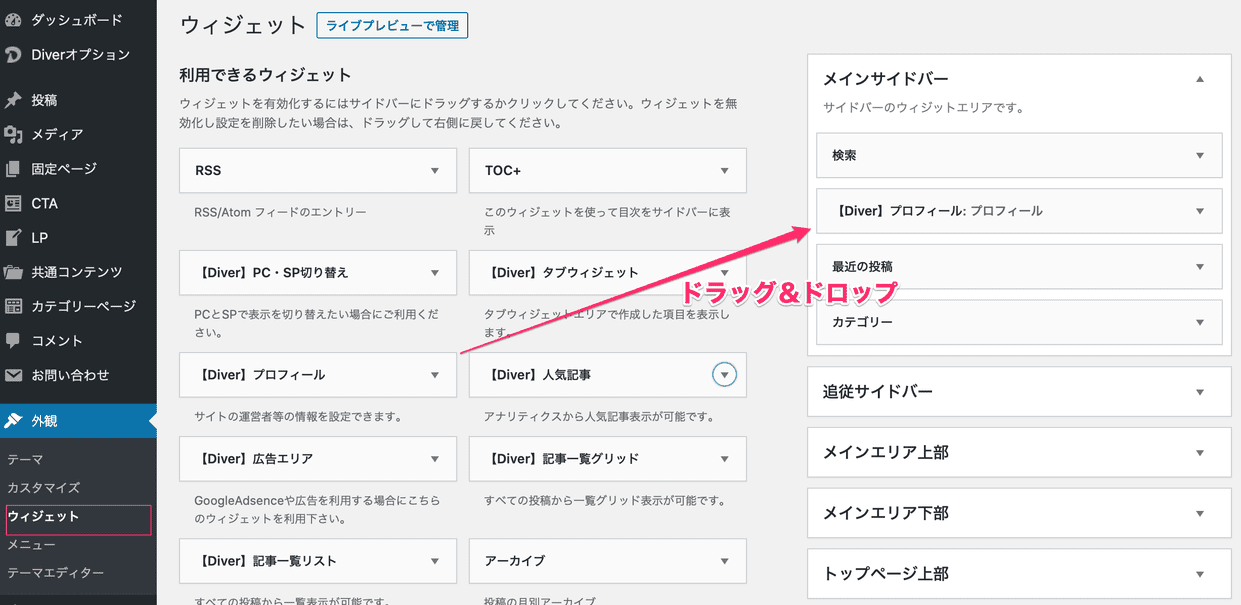
ダッシュボードの「外観」→「ウィジェット」へと進んでください。

「利用できるウィジェット」の一覧から、右側にあるメインサイドバーにドラッグ&ドロップするだけ。これでメインサイドバーにプロフィールが追加されます。もし別の場所に表示するなら、同様に好きなウィジェットにドラッグ&ドロップで追加してください。
2.プロフィールの設定
メイインサードバーに設置したら、各項目を設定していきましょう。
fa-checkタイトル
その名の通り、サイドバーに表示するタイトルを決めます。「プロフィール」とか「自己紹介」とか「中の人」みたいなのがありますね。
fa-check名前
自分の名前を入れてください。
fa-checkテキスト
サイドバーに表示する本文です。後で詳細ページも表示できるので、ざっくり自己紹介文を記述します。
fa-checkアイコン画像
自分のアイコン用画像。LINEで言うとトークページに表示される丸いあれ。イラストでも写真でも良いので載せた方が基本的に印象良いですね。
fa-check背景画像
アイコン画像の後ろに表示する背景画像。こっちはあってもなくてもOK。
詳細ボタンタイトル
プロフィールの詳細ページへのリンクボタンタイトルです。詳細ページを作らないなら不要。
fa-check詳細ボタンリンク先
詳細ボタンをクリックした際のリンク先。
fa-checkSNS関連
Facebookやインスタなど、自分のURLを入力してください。
3.詳細ページの設定
サイドバーのプロフィール設定が終わったら、詳細ページを作成しましょう。
作成と言っても固定ページでプロフィールを書くだけです。ダッシュボードから固定ページを作成し、プロフィールを書き終わったら先程の詳細ボタンリンク先にURLを貼り付けて完成。これでサイドバーへのプロフィール設置が完了します。
4.まとめ
いかがだったでしょうか。必須項目というわけではないですが、少しでも安心してブログを見てもらう。もしくはキャラ作りとしても一役買ってくれるのがプロフィールページなので、設置して損はない項目です。