
記事下の「この記事を書いた人」などに表示されるアイコン(アバター)を設定する方法です。コメント欄やトップページの記事一覧にも表示されるので、ブログの信頼度を高めるためにも重要だと僕は思います。
元々ロゴや顔写真を一切使わない予定の方には関係ないですが、イラストでも写真でも、何かしら設定することをおすすめします。
1.アバターとは
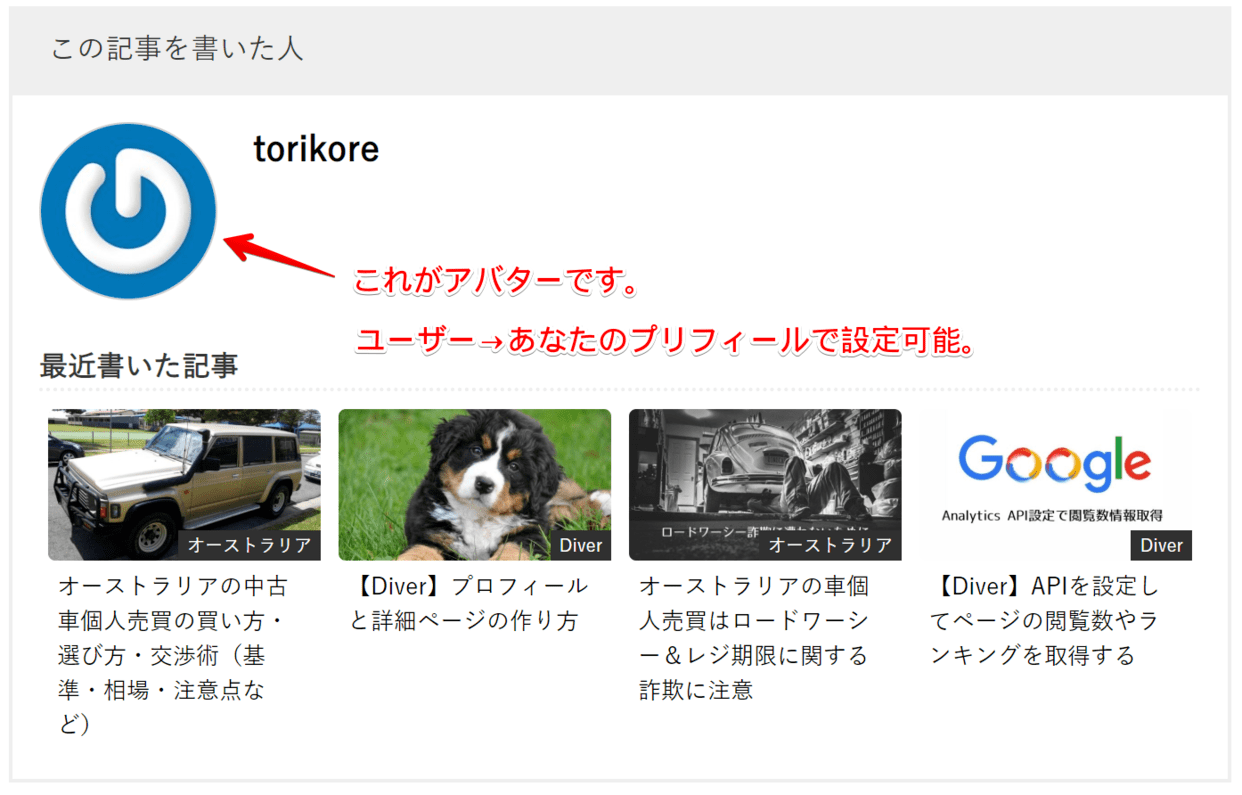
コメント欄や記事下に表示されるアイコンです。設定しているほとんどの人がプロフィール画像をそのまま使っているのではないでしょうか。

何も設定しない状態だと、上図のような画像や、色んなとこでよく見るグレーの人型シルエットが表示されます。
野菜の「この〇〇は私が作りました」とかで写真が表示されているように、「誰が」というのは信頼度アップに非常に効果的です。顔出しNGの場合はイラストでもなんでもいいので設定しましょう。
ついでにプロフィール設定もする場合はプロフィールと詳細ページの作り方をご覧ください。
2.Simple Local Avatars
Simple Local Avatarsをダウンロード、インストールします。
![]()
インストールしたら有効化してください。
3.アバターを設定する
ダッシュボードからアバターの設定を行います。
プロフィール画像やアバター画像はほぼ全ページで表示されるので、画像サイズの変更と圧縮は事前に行いましょう。プロフィール画像にオーバースペックな高画質画像を設定していると、それだけで表示速度とSEOに悪影響が出てしまう可能性があります。
サイズ変更と圧縮についてはこちらの記事を参考にしてください。

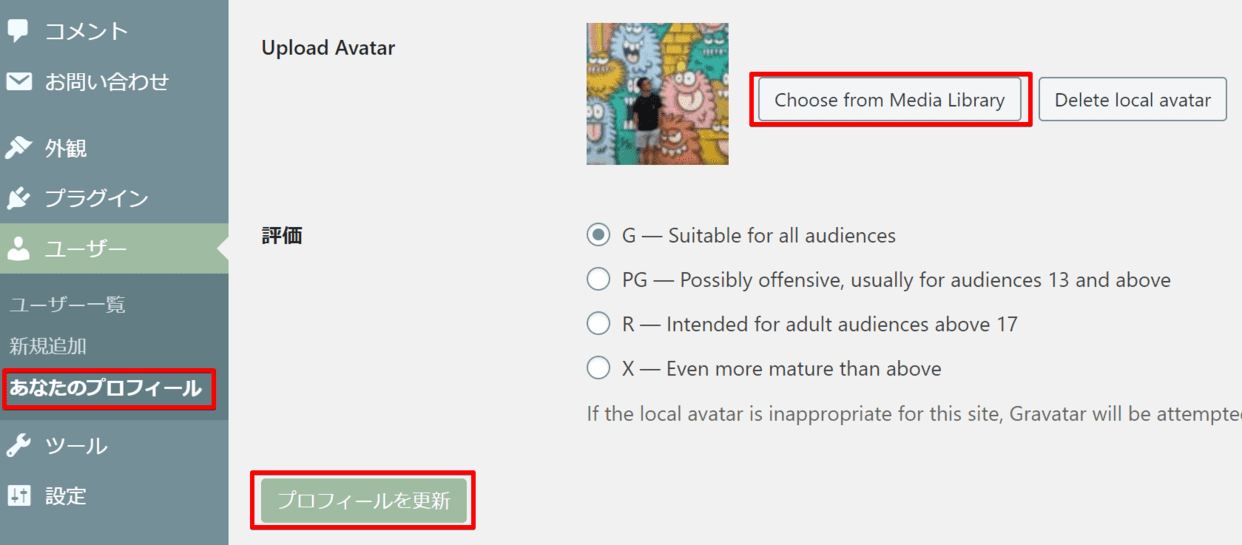
「ユーザー」→「あなたのプロフィール」に進み、Choose from Media Libraryから設定したい画像を選択します。
プロフィールを更新をクリックすれば完了です。評価は一般向け画像であれば基本的にGのままで大丈夫です。
更新したのに画像が変わらない場合はG以外を選択している可能性があるので、確認してみてください。
全年齢対象
PG — Possibly offensive, usually for audiences 13 and above
13歳以上
R — Intended for adult audiences above 17
17歳以上
X — Even more mature than above
成人向け
4.まとめ
アバター設定は以上となります。
設定して損はないので、なるべく早めに設定しておきましょう。
ちなみに、サーバーの速度アップとコスパを求めるなら【国内最速No.1】高性能レンタルサーバーConoHa WING![]() がめちゃくちゃおすすめですよ!
がめちゃくちゃおすすめですよ!