
WordPressやはてなブログ用の画像ですが、投稿時のサイズは意識しているでしょうか。
だいたい1枚あたり100KB以内を目指すべきだと言われていますが、画像系プラグインの圧縮率は5%程度であることが多いです。
メタデータ削除用としては有用ですが、サイト軽量化としては力不足。
サイトの表示速度はSEO的にとても重要なので、手間はかかりますが手動での圧縮をおすすめします。
写真データのメタデータ・Exif削除はこちらの記事をどうぞ。
1.iLoveIMGがおすすめ
iLoveIMGというオンラインツールを僕は使用しています。
TinyPNGやCompress JPEGなど有名なサイトはいくつかありますが、iLoveIMGが頭ひとつ抜けている印象。
Window、Macどちらでも使えます。
2.iLoveIMGで圧縮
こちらの機能が一般的に言う圧縮で、縦横の大きさは保ったままファイルサイズが小さくなります。
設定も何もないため、直観で操作可能です。

「画像の圧縮」を選び、画面の指示に従って圧縮したい画像を選ぶだけ。
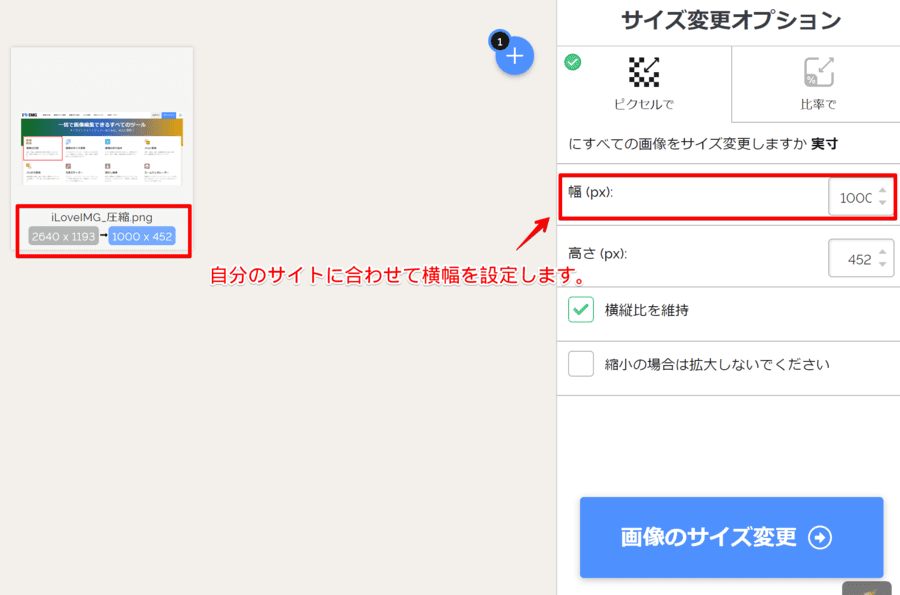
3.iLoveIMGでサイズ変更
一般的に画像の縮小と言う場合、こちらのサイズ変更(リサイズ)を指します。
この記事のようにPC画面のスクショを使うときや、大きいサイズの写真を適正なサイズで使用したい場合に使います。
たとえば最初の画像もスクショ時点では2640×1193ですが、ブログには大きすぎます。

上記のように、圧縮前に1000×452(px)に変更しました。
リサイズと圧縮を併用する場合はリサイズ→圧縮の順番で行いましょう。
4.適正な画像サイズを知る
自分のサイトにアップする画像の適正サイズはどれくらいなのか、
結論から言うと、横幅1242pxにしておけば良いと僕は思います。
理由は、iPhone最大の11ProMAXの横幅の解像度が1242pxだから。
iPhone11合わせで828pxでも良いのですが、インスタなんかの影響もあり画質って結構大事だと思うんです。
5Gが普及すれば誤差にもならないですしね。
スピードが気になるのであれば、サーバー変更を視野に入れても良いかもしれません。
僕が使っているConoHa WING![]() はスピードも速く、価格改定でお安くなりました。
はスピードも速く、価格改定でお安くなりました。
こちらもあわせてどうぞ。