スマホページにトグルメニュー(ハンバーガー)って必須だと思いませんか?
ブログ作成してから結構放置していたんですが、やっと設定したので備忘録残そうと思います。
余談ですが、忘備録って書いてる人多くないですか?僕的には違和感しかないけど、造語として間違ってはいないらしいです。
そもそも造語に間違いとかあんの?
A:「何それまじぴえん!」
B:「それ造語として間違ってるよ。」
みたいな感じ?いや、絶対嫌われるやん。
1.トグルメニューの表示
まずトグルメニュー設置に関してですが、Diverのサイトでも正式に紹介されている方法です。
トグルを設定した場合、横からスライドしてメニューが出てきます。
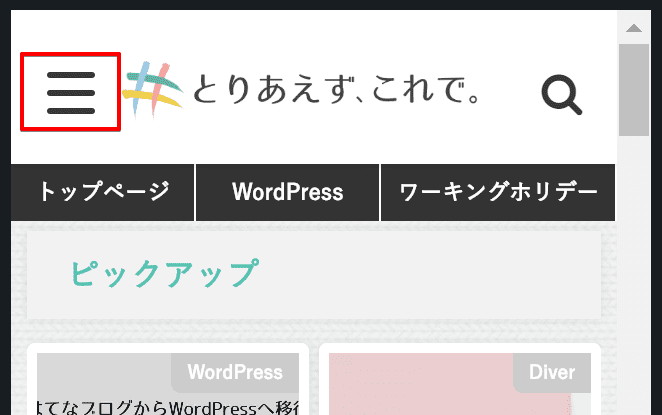
1.トグルメニューとは

これです。スマホに限らずメニューによく使われるアイコンで、ハンバーガーメニューって言われたりもします。
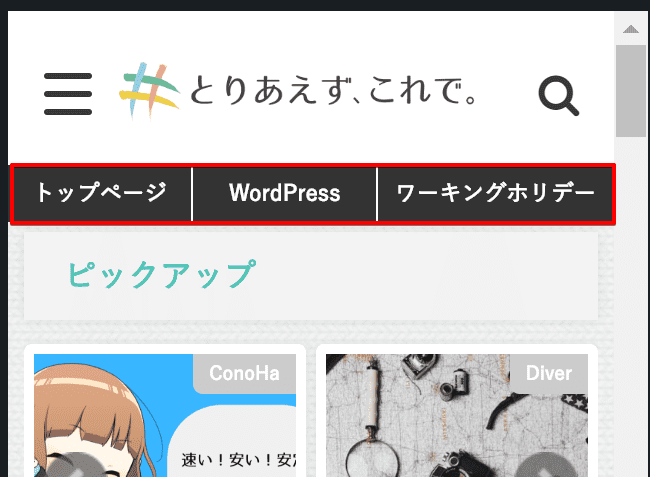
僕の場合メインカテゴリは上のスクショのように横スクロールのナビゲーションを表示させていますが、トグルで全カテゴリー表示させたいですよね。
2.トグルの設置方法
実際に設置する方法です。「外観」から、ウィジェットメニューを開きます。
ウィジェットページを開いたら、「ドロワーメニュー」に使いたいものをドラッグ&ドロップするだけ。
上のスクショではカテゴリーを登録していますが、カテゴリー数が多くなる予定の方はナビゲーションでいいと思います。
個人的にはトグルメニュー右側が良かったんですが、どうやらこのページで設定できるのは左側固定っぽいです。
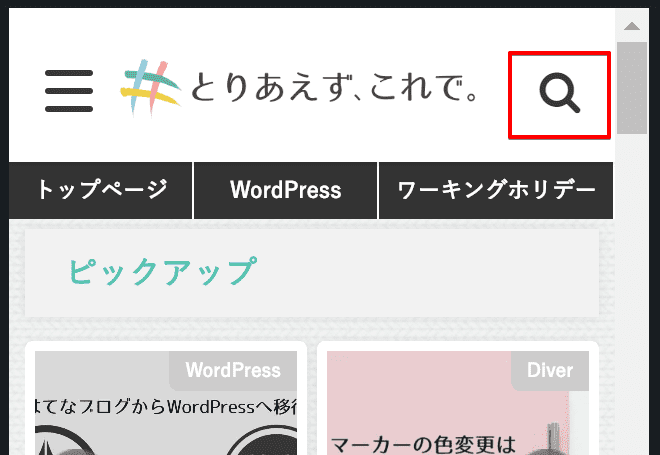
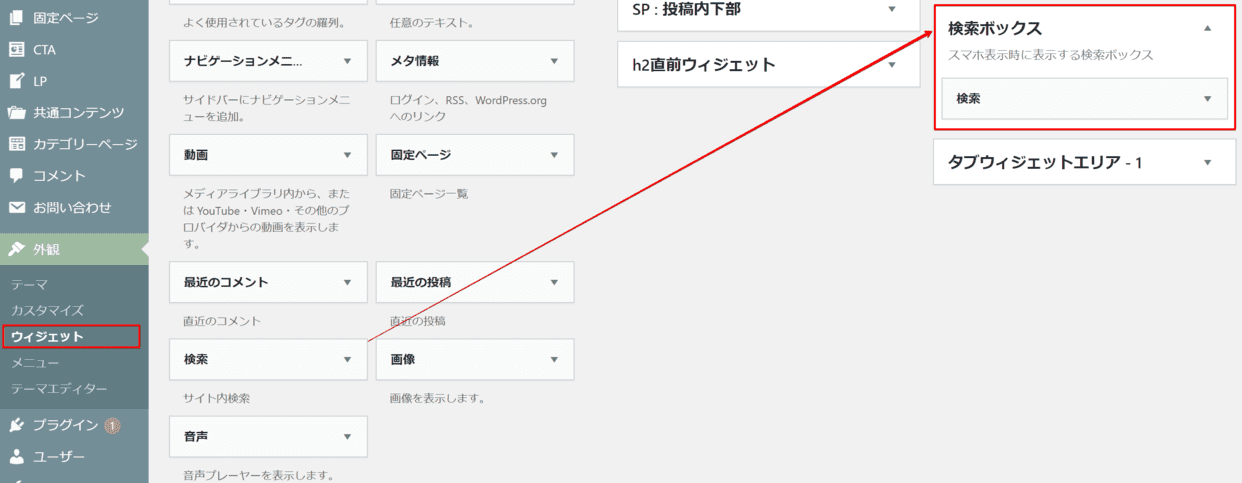
2.検索ボックスの表示
右側に虫眼鏡マークも設置可能です。
こちらに設置したメニューはポップアップ画面で表示されます。

ページ下まで行けば検索ボックスあるわけだし、僕はごちゃごちゃするので設置するか悩んでますが、こんな感じで検索ボックスも設置可能です。
特化型のブログでカテゴリ数が少ない場合、ユーザビリティ的にこの部分に検索窓があると嬉しいかもしれません。

今回は「検索ボックス」へ、使いたいメニューをドラッグ&ドロップ。
トグル同様にカテゴリなども設置できますが、虫めがねアイコンは僕のイメージ的にはメニュー出てこなさそう。
3.ナビゲーションメニューの表示
横スクロールナビゲーションの設定方法です。

こういうやつ。
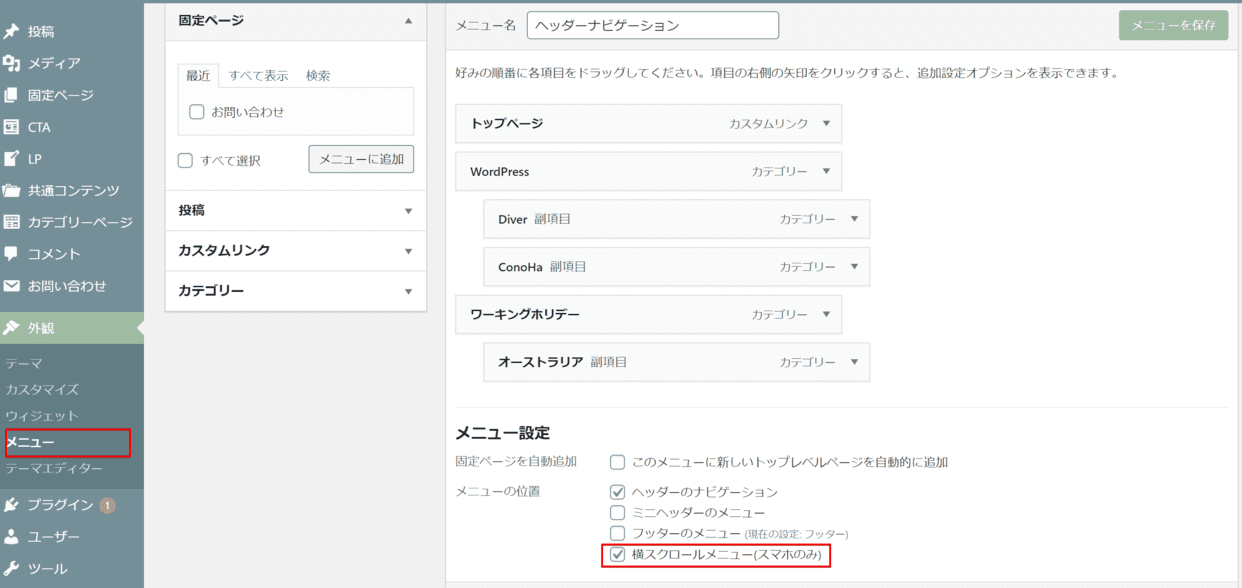
設置方法
「外観」の「メニュー」から設定します。

「メニュー」のヘッダーナビゲーションで、「横スクロールメニュー(スマホのみ)」にチェックを入れるだけ。
4.まとめ
いかがだったでしょうか。
全部盛りにする必要はないので、好みのメニューを1~2個使うのがバランス的に良いかなと思います。
トグルメニューに検索とカテゴリまとめて表示させることもできますしね!