
HTMLの打ち込みとはサヨウナラ!
DiverでサクッとAddQuicktagを有効活用するためのショートコードインポート手順をご紹介します。
Diverは入力補助が充実しているためショートコードの使用頻度は低いかもしれませんが、好きなタグを事前設定しておけるのは時短に有効です。
1.AddQuicktagとは
タグやショートコードを事前設定しておくことで、プルダウンからすぐに呼び出せるプラグインです。
動くマーカーも任意の色を事前設定することで、コードを打たなくてもすぐに使用することができるようになります。

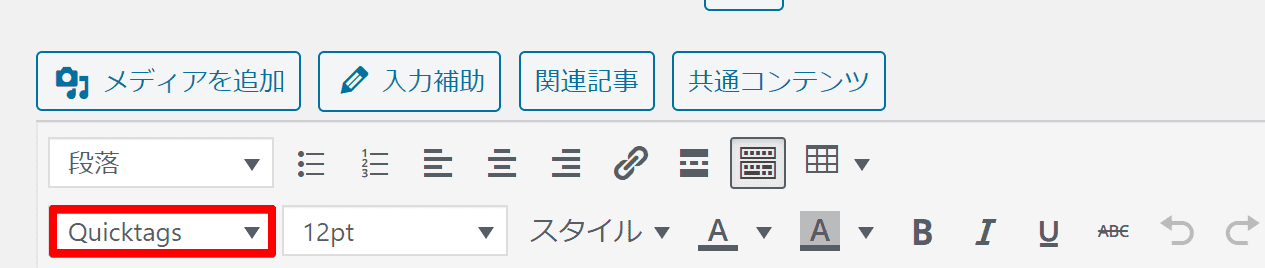
有効化すると「Quicktags」のプルダウンメニューが表示されます。
2.インストールとインポート
インストールとショートコードのインポートを行います。
1.インストール
まずはインストールと有効化です。

プラグイン→新規追加→「AddQuicktag」で検索→有効化。
2.クイックタグのダウンロード
Diver用クイックタグのインポート用ファイルをダウンロードします。

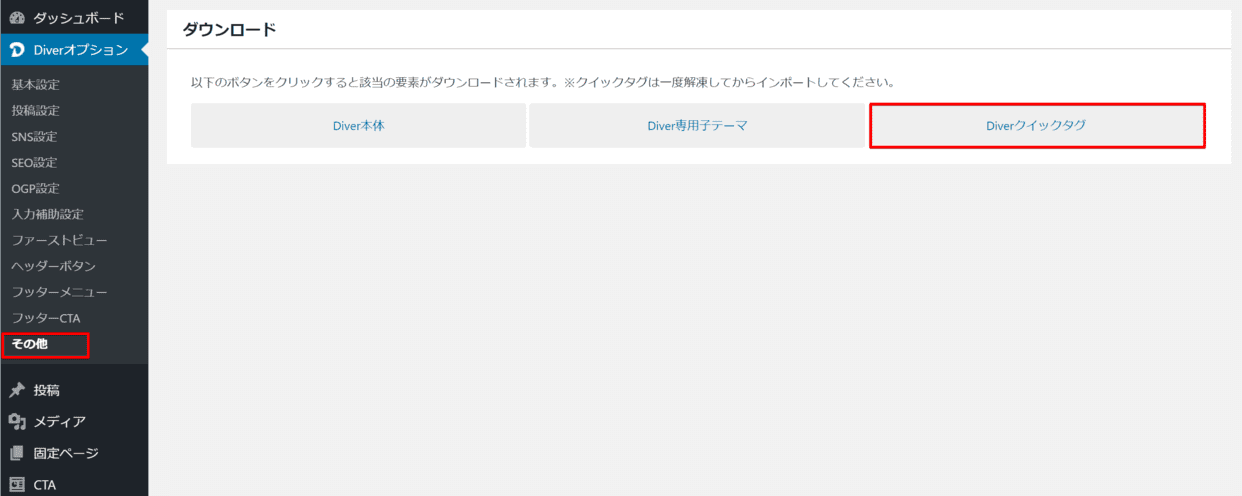
Diverオプション→その他→Diverクイックタグを選択
ダウンロードした「diver-addquicktag.json.zip」を解凍してください。
3.クイックタグのインポート
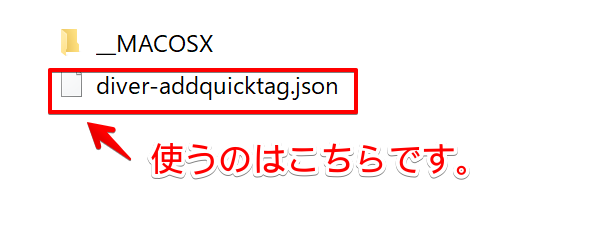
さきほどのzipファイルを解凍すると、下図のファイルが入っています。
このファイルをAddQuicktagへインポートします。

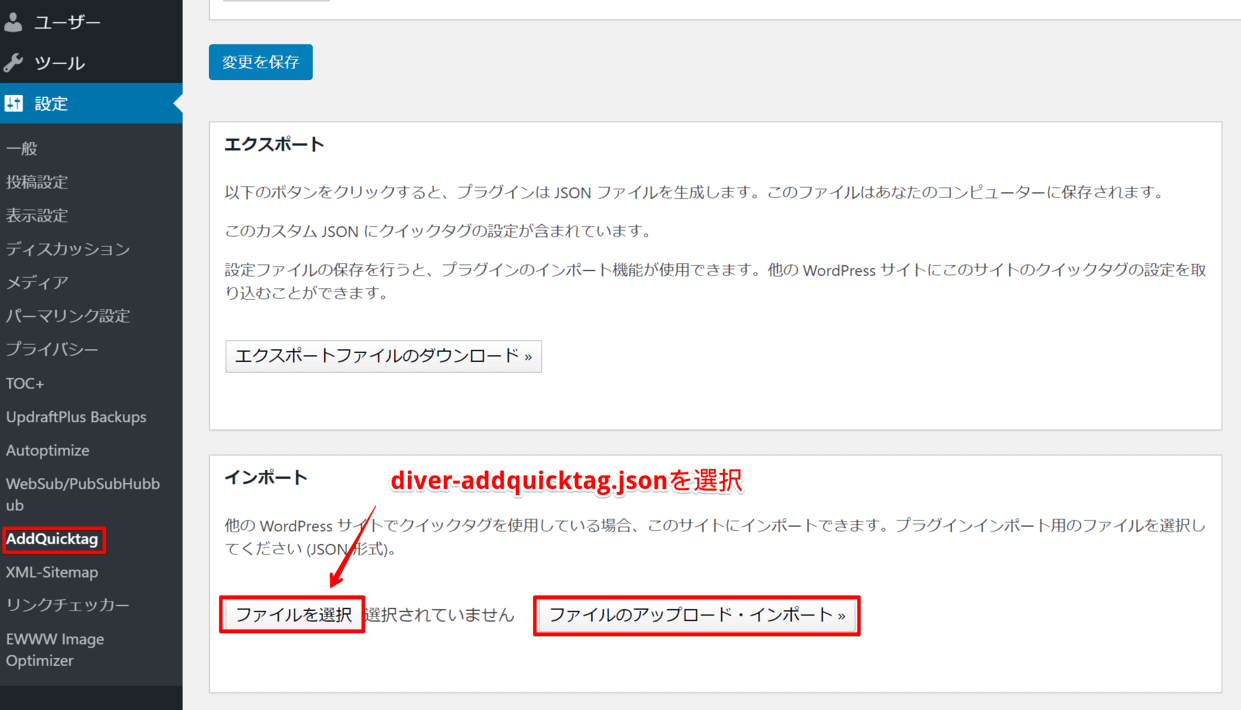
設定→AddQuicktag
diver-addquicktag.jsonを選び、インポートします。
zipファイルではないので注意してください。
3.登録タグのカスタマイズ
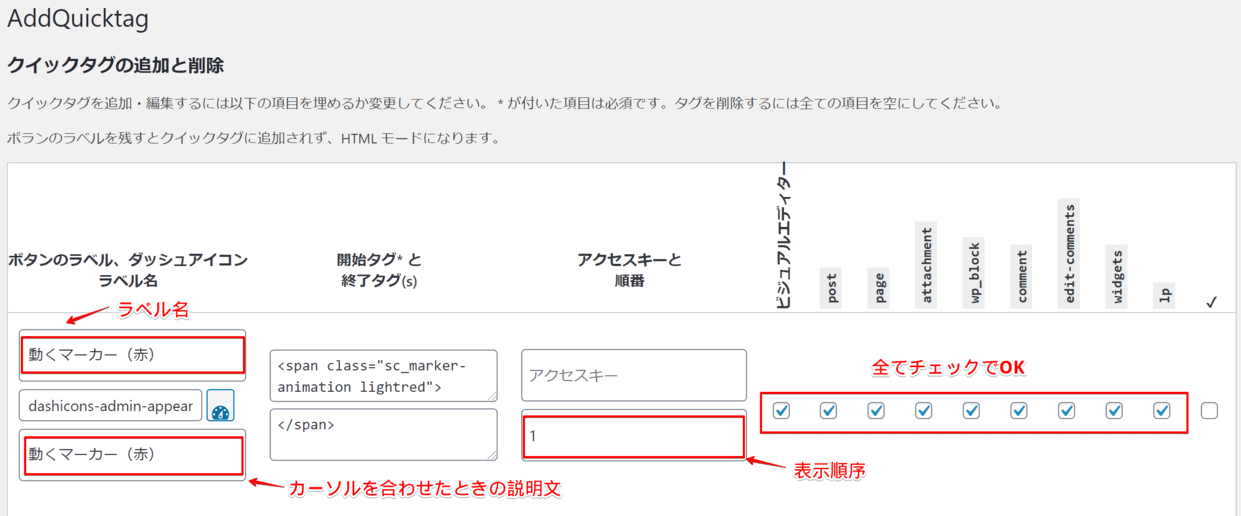
インポート時と同様に、AddQuicktag設定画面でカスタマイズを行います。

- ラベル名を設定
- 説明文を設定
- 表示順序を設定
- 全てにチェックでOK
4.まとめ
事前に色やサイズを指定しておくことで、本文の装飾にかかる手間をぐっと減らすことができます。
実際に、HTMLを打ち込んで打ち込んでいた頃と比較して、WordPressに乗り換えてから各段に楽になりました。
AddQuicktagを使うと動くマーカーの色設定も簡単なので、おすすめです。