広告業界でもWebバナーは一定の効果が見込まれる広告ですが、今回は画面をスクロールしても一緒についてくる追従サイドバーへの設定方法です。
アフィリエイト関連や目次を設定したい人が多いと思うのでご紹介します。
紹介といっても基本機能なので知ってる人多いかもですが。笑
1.追従サイドバーにバナーを設定
おそらく一番設定したいであろう、追従サイドバーにアフィリエイト用のバナーを設定する方法です。

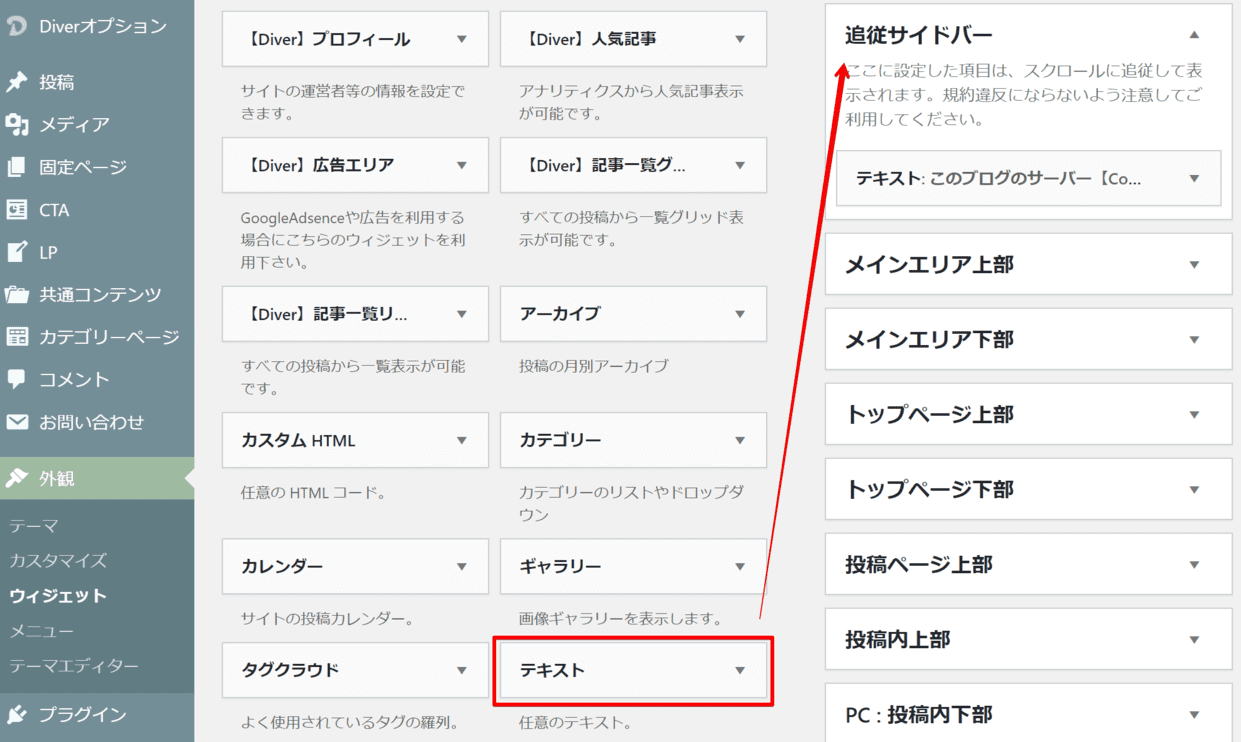
「外観」→「ウィジェット」へ進み、一覧から「テキスト」を探して右側の「追従サイドバー」へドラッグ&ドロップ。
追加したらタイトルを決め、各自利用しているアフィリエイトのバナー用HTMLコードを記述するだけです。
この際、blankとnofollowは設定しましょう。noreffererをつけると集計取れなくなるので、基本的にはblankとnofollowだけで大丈夫です。
2.追従サイドバーに目次を設定
追従サイドバーに目次を設定するためには、まずプラグインのTble of Contents+をインストールしましょう。
先ほど同様に「ウィジェット」ページへ進んだら、「TOC+」を追従サイドバーにドラッグ&ドロップするだけです。
他の場所に設置もできるので、色々試してみてください。
3.投稿ページから個別設定も可能
今紹介した方法の場合、全ページ共通で同じ追従サイドバーが表示されます。記事ごとに設定する広告を変えたい場合は、少し手間がかかりますが投稿ページで個別に設定可能です。
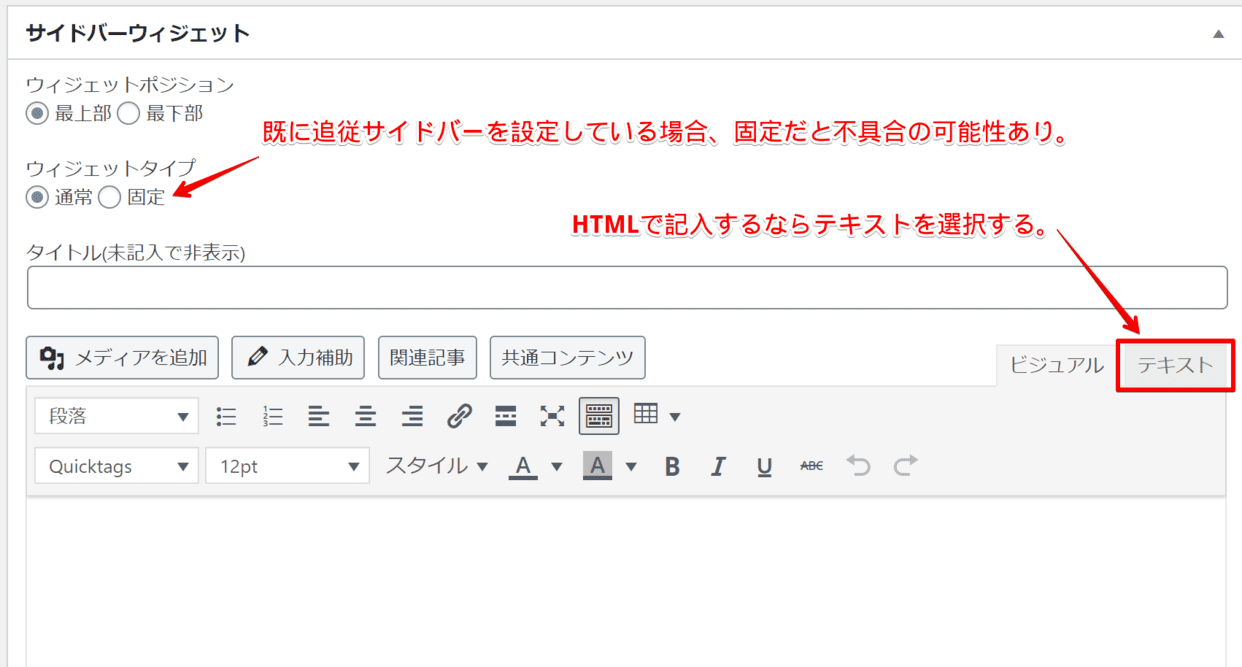
投稿ページで下にスクロールすると、下図のような設定があります。

ウィジェットタイプを決めたら、他のバナー設定と同様にアフィリエイト用のHTMLコードを「テキスト」に記述してください。
毎回設定する手間はかかりますが、記事に最適なサイドバー広告を細かく設定可能です。
ただし既に追従サイドバーを設定していると、ウィジェットタイプを固定にしたときにうまく表示されなかったので注意してください。基本的には追従サイドバー設定の方が優先されるようです。
どちらにしろ追従サイドバーが複数出てくると結構うっとうしいので、どちらかのみの設定がユーザーに優しいかと思います。
4.まとめ
PC閲覧の場合、追従サイドバーは広告の接触率上昇に非常に有効的ですが、やりすぎると目障りに感じます。多くても目次と広告など、2つ程度におさめた方がいいでしょう。
広告業界でもWebバナーは一定の効果が見込まれる広告なので、まだ使っていない人はぜひ取り入れてくださいね。