
WordPressやはてなブログに画像や写真をアップする際、サイズの縮小(リサイズ)や圧縮してますか?
スマホで撮った写真やダウンロードした画像を直接ブログへアップロードしていると、サイト表示速度がめちゃくちゃ遅くなる可能性があります。
WordPressの場合プラグインで対応してもいいですが、個人的には圧縮率も高い手動がおすすめ。
1.ファイル圧縮の必要性
元データを使っていると、サイトが重くなります。
重いサイトはGoogle先生から低評価を受ける可能性が高いです。
例えばiPhone8で撮影した写真の場合、1枚2メガ弱ありました。これを5枚アップしたら約10MBです。
音楽1曲がだいたい10MBなので、そのページを開くだけで1曲ダウンロードするだけの時間がかかることになります。
目安としては1枚あたり平均100KB前後になるよう調整したいところですね。
2.おすすめの圧縮方法
有名なサービスが色々ありますが、とりあえずこれをブクマ・インストールしておけば間違いないです。
1.Windows・Mac共におすすめ
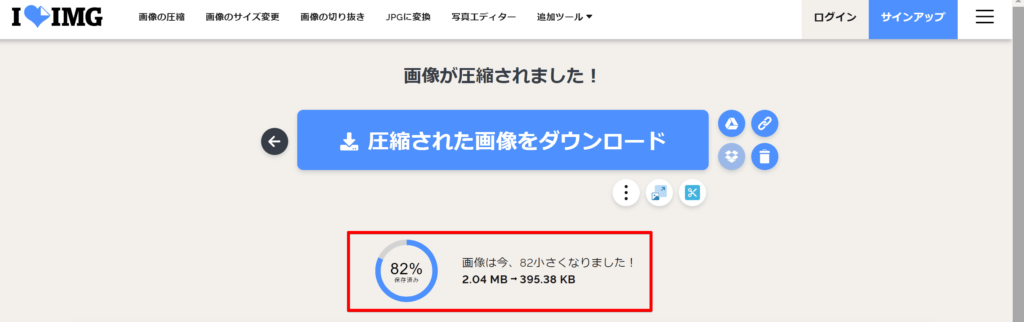
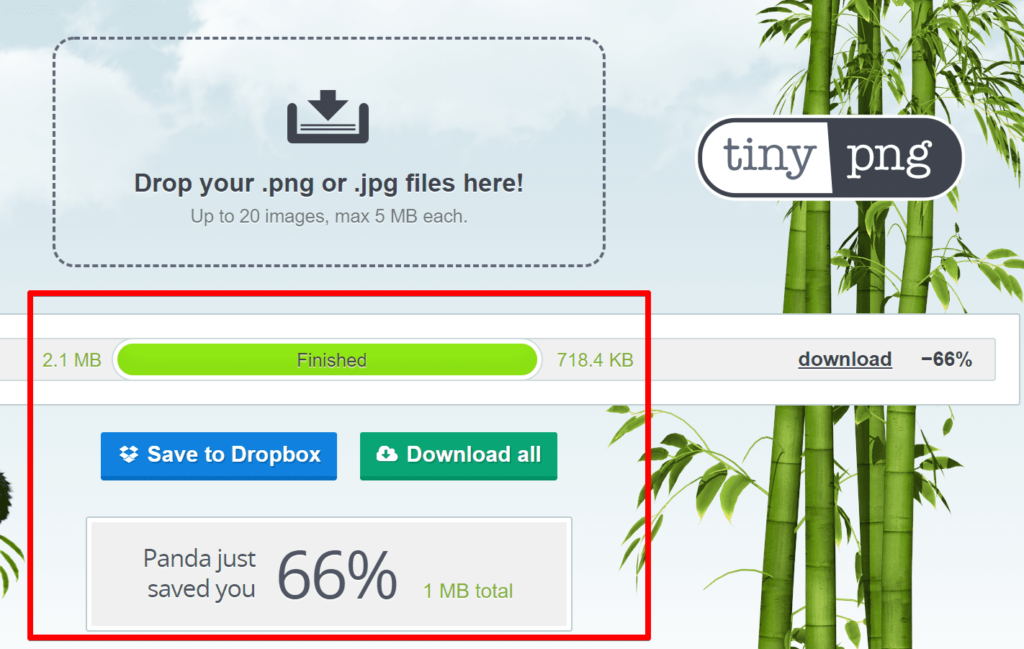
iLoveIMGが圧倒的におすすめ。TinyPNGなど有名なツールは他にもありますが、圧勝でした。
下図は2.04MBのPNGファイルを圧縮したときの結果です。


2.Macならこれと併用もアリ
ImageOptimというMac用アプリを使うと、圧縮の重ね掛けが可能です。
iLoveIMGと圧縮率は同等、デスクトップのアイコンにドラッグ&ドロップするだけで変換できるので、非常に使い勝手の良いアプリです。
3.プラグイン圧縮はおすすめしない
EWWW Image Optimizerを筆頭にいくつかプラグインがありますが、圧縮用としてはおすすめしません。
圧縮率3%とかだったり、高い圧縮率のプラグインでも無料版では1ヶ月の容量制限付き。
ただし、僕は写真のメタデータ削除用にEWWW Image Optimizerを導入しています。
4.まとめ
全員におすすめするのはiLoveIMG。
Macユーザーでもっと圧縮したい、楽したいならImageOptim。
プラグインはメタデータ削除用としての利用をおすすめ。
こちらの記事ではiLoveIMGを使ったリサイズ・圧縮の方法を紹介しています。