
解説寄りの記事を書いている場合、画像は必須ですよね。ただ、白背景の画像を使うと画像の境界がどこかわかならい。そんな悩みを解決します。
クラシックエディターの方用です。
1.画像の境界がわからない
普通に画像を挿入すると、境界がわからないことがあります。

こういう画像はどこが境界か一目でわかりますよね。

この画像はどうでしょうか。白背景のせいで境界がどこかわかりません。この画像にちょっとした影をつけることで、枠線+少し浮き出るような効果を付加してみます。

これでどこが画像かハッキリしました。基本的に画像へは注目を集めたいはずなので、浮き出ているように見せることで視線を誘導します。
2.枠線用のCSSを追記する
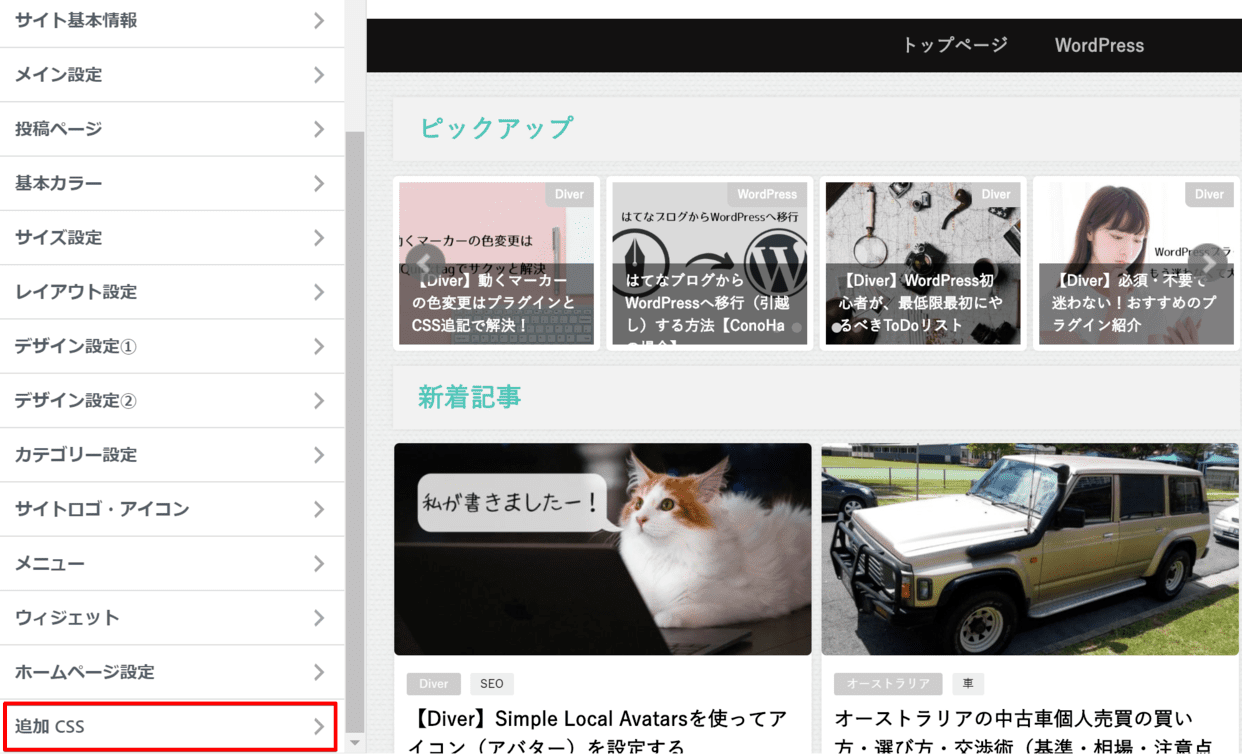
ダッシュボードの「外観」→「カスタマイズ」へ移動し、追加CSSを開きます。

「追加CSS」を開き、下記のコードを追加します。僕は「waku」にしていますが、この部分はお好みで変更してもらって大丈夫です。
ただし、「border」や「line」のように、元々サイト構成に使われてそうな英単語は避けた方が無難です。日本語をローマ字にした単語がおすすめ。
border: solid 1px #888888;
box-shadow: 0px 0px 2px #888888;
}
3.投稿ページで画像に適用する
冒頭にも書きましたが、クラシックエディターでの作業手順です。
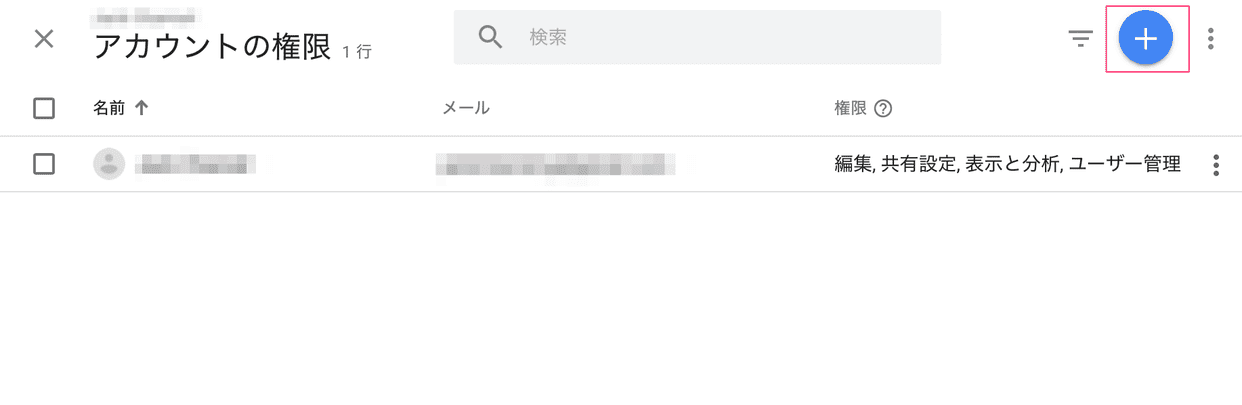
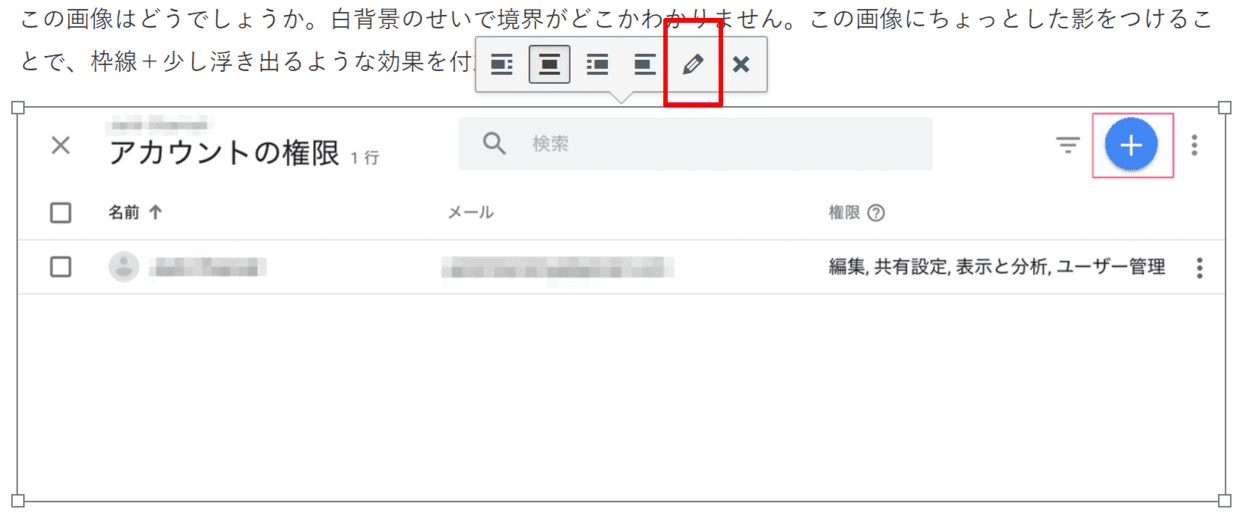
まずは画像を通常通り挿入します。挿入した画像をクリックすると下図のようなアイコンが出てくるはず。

鉛筆マークの「編集」をクリックしてください。

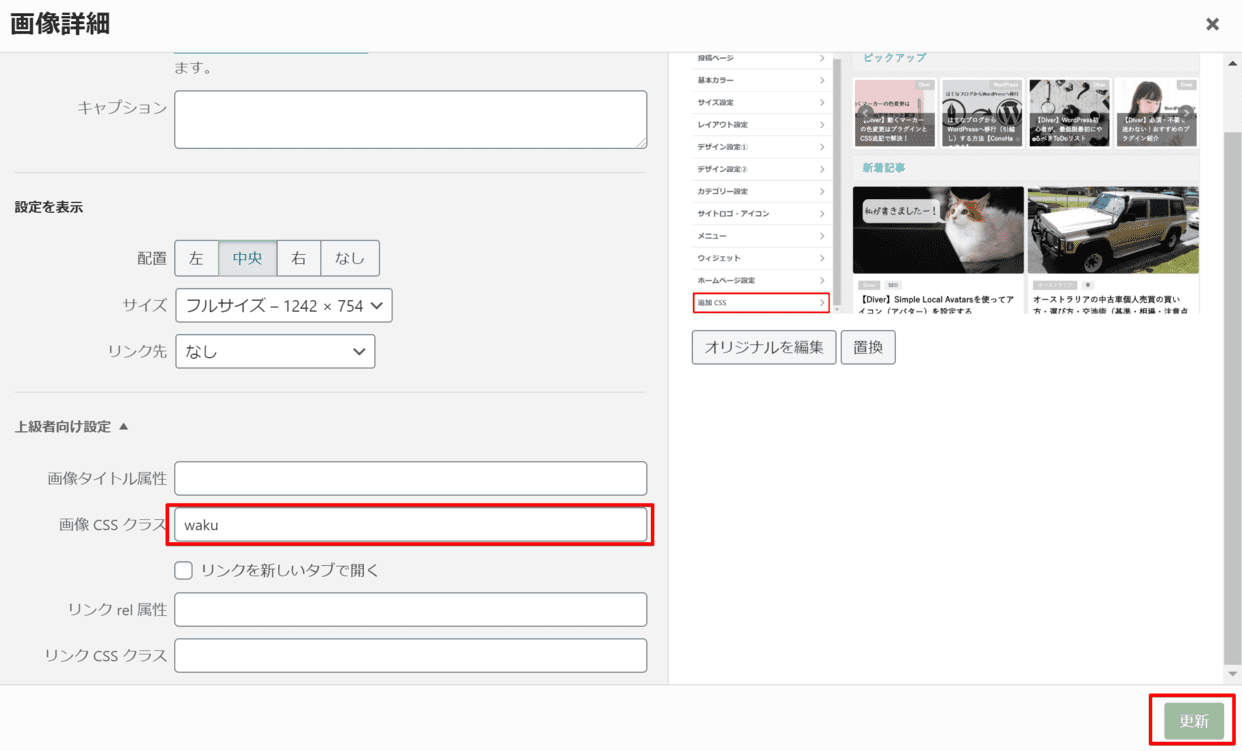
「画像CSSクラス」にさきほど登録した単語を入力するだけです。僕の場合は「waku」ですね。入力したら「更新」を忘れずに。
(追加CSSを赤で囲ってるのは関係ないので無視してください。(笑))
編集画面では違いがわからないかと思いますが、プレビューを見てみると画像の周りが黒で囲まれているはずです。
4.まとめ
画像に外枠をつける方法は以上となります。これをやっておかないと、画像を多用している記事は見づらくなってしまうと思うので、ぜひ活用してください。
もちろん外枠が不要な場合は「画像CSSクラス」を空白のままにするだけです。
画像といえば、サイズ変更と圧縮は実施しているでしょうか?プラグインではあまり圧縮されないので、これを事前に行うだけでサイトが速くなりますよ。
サイズ変更と圧縮の違いがわからない方も、記事にしているのでぜひご覧ください。