WordPressを使い始めて、動くマーカーが気になったので設定してみました。
CSSをちょっと追記して、コードをAddQuicktagというプラグインに登録するだけで複数色が使用可能です。
僕は基本的に2色使ってます。
動くマーカーの青色
動くマーカーの赤色
Diverだと簡単に設定できるので、良ければ公式サイトもご覧ください。
1.AddQuicktagを使います
タグを事前登録することで、プルダウンから呼び出して入力できるプラグイン。
上手く使えば執筆時間の短縮になるので、おすすめのプラグインです。
今回はAddquicktagに色別のタグを設定して使い分けます。
基本設定については別記事で紹介しているので、初めて使う人はご参考にどうぞ。
2.色の設定
Diverでは、動くマーカーは下記で入力できます。
<span class="sc_marker-animation y">〇〇〇</span>
sc_marker-animationが動くマーカー指定で、そのあとの「y」はyellowの色指定。
色指定部分を任意で変更してCSSに追記することで、複数色の使い分けが可能となります。
では、CSSに新しい色を追加しましょう。
1.追加CSSに好みの色を追記
外観→カスタマイズから追加CSSを選択し、下記を入力します。
background-image: -webkit-linear-gradient(left,transparent 50%,#EECCD0 50%);
background-image: -moz-linear-gradient(left,transparent 50%,#EECCD0 50%);
background-image: -ms-linear-gradient(left,transparent 50%,#EECCD0 50%);
background-image: -o-linear-gradient(left,transparent 50%,#EECCD0 50%);
}
上記でワンセットです。
「lightred」が色の名前、「#EECCD0」が色コードなので、任意で変更してください。
複数色登録する場合は、名前と色を変えたコードを複数登録します。
「pink」で「青の色コード」などでも問題ありません。
僕が色コードや配色の参考によく使うサイトはこちら。
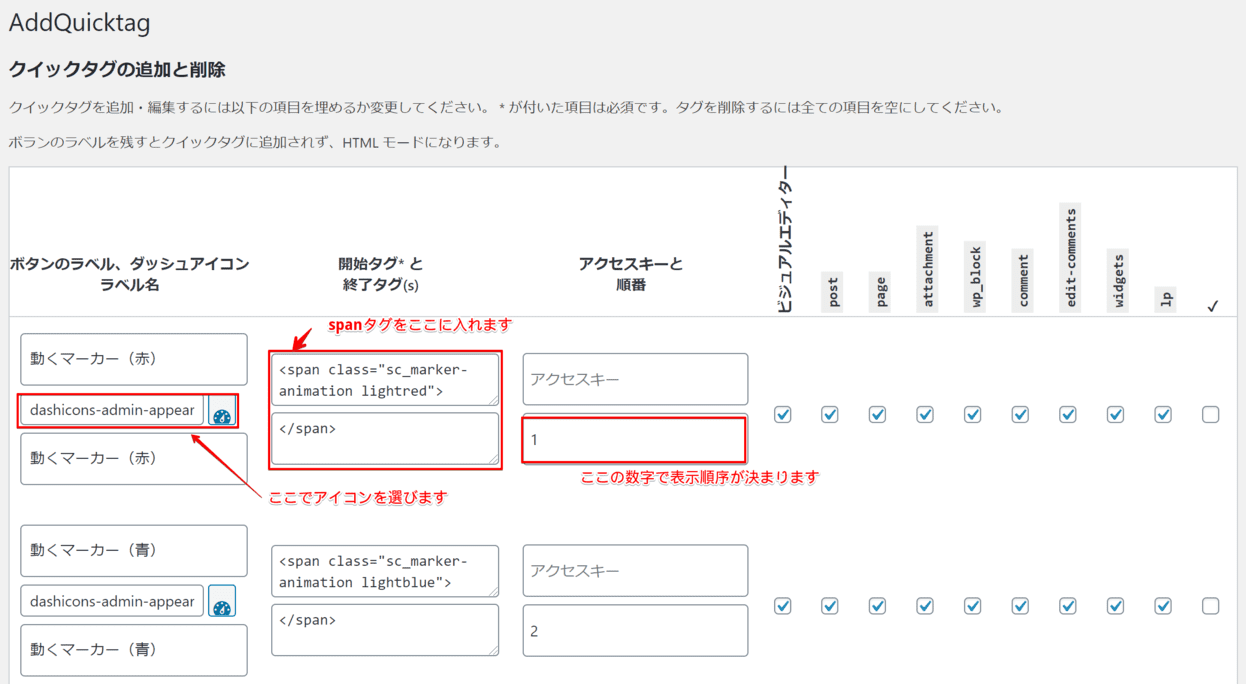
2.AddQuicktagに登録する
管理画面→設定→AddQuicktagを選択し、動くマーカー用のタグ(spanタグ)を登録します。

アイコンは任意のものでOK。
タグについて、例えば先ほど色の名前を「pink」としてCSSに追記した場合は、「lightred」部分を「pink」とします。
3.まとめ
動くマーカーだけでなくとも、入力補助のタグをAddQuicktagに設定することでプルダウンから選択可能。
慣れれば時短に上手く活用できる便利なプラグインです。
その他僕が入れてるプラグイン紹介はこちらの記事からどうぞ。